How to apply Coupons for the services
Before using Coupons for the services, we must create and configure them in the eSpa247 POS software.

A coupon is a sequence of numbers or letters that is entered at checkout to receive a discount on service usage.

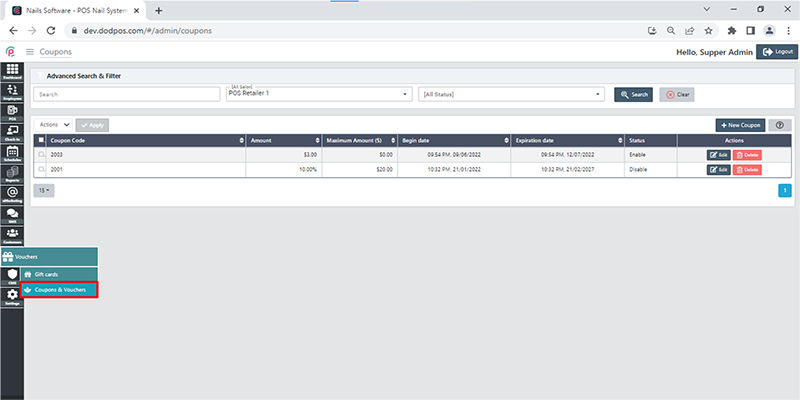
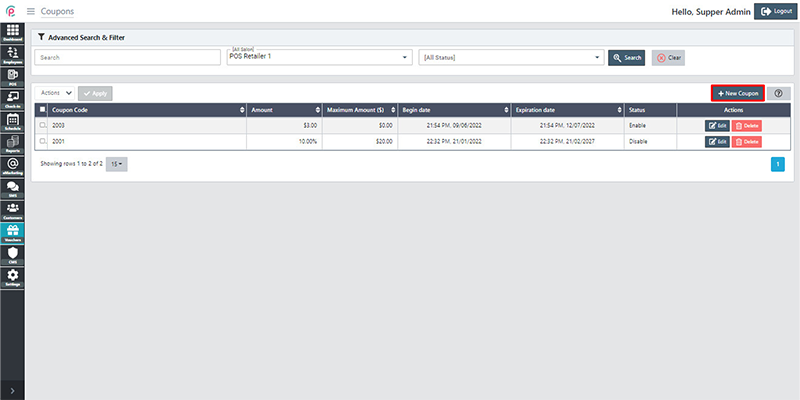
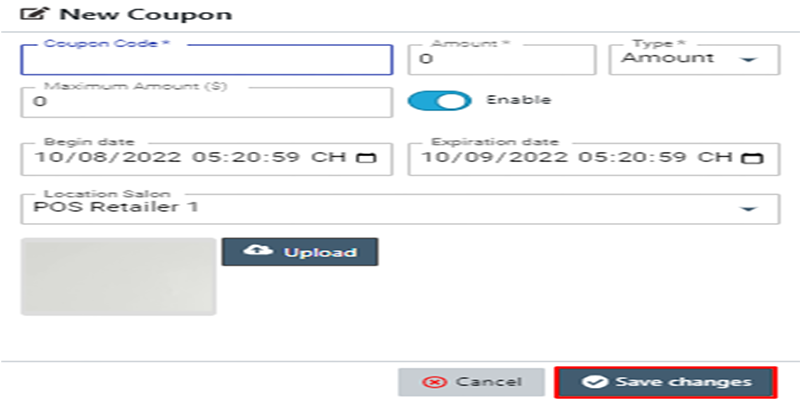
In order to create a new Coupon, click “New Coupon”.

After the window “New Coupon” appears, enter necessary information “Coupon Code”, “Amount”, “Type”, “Maximum Amount ($)”, turn on “Enable”, “Begin date”, “Expiration date”, “Location Salon”, “Upload” and click “Save changes”.

- Coupon Code: Discount code applies
- Amount: Number
- Type: Type
- Maximum Amount ($): The largest that is possible
- Enable: Turn it on or off
- Begin date: Day started using
- Expiration date: Last day to apply discount
- Location Salon: Where to apply coupons
- Upload: Upload
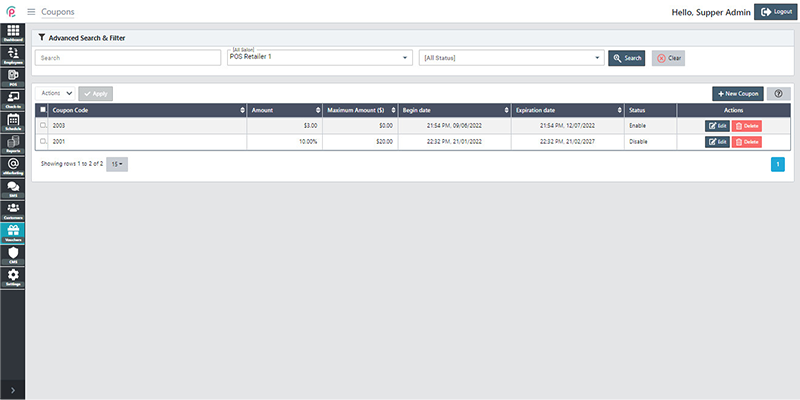
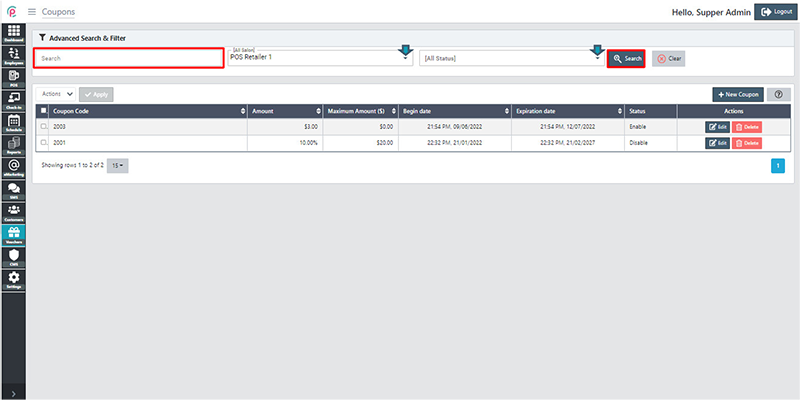
In order to search for Coupons via the toolbar and the filter, select the information “Search”, “Salon”,”Status” and click “Search”.

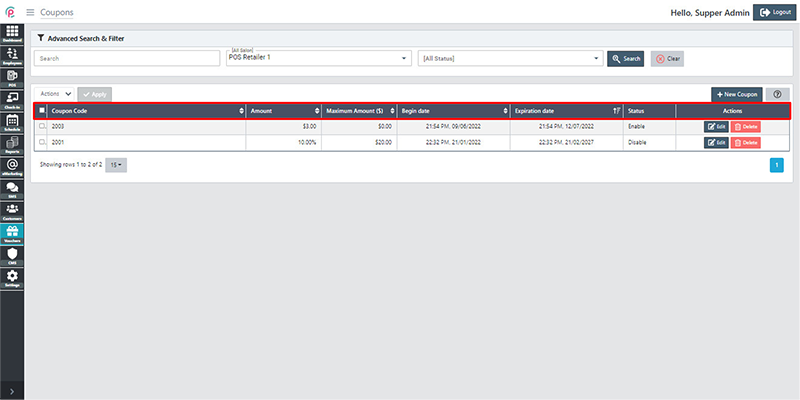
The section Coupons shows the information about “Coupon Code”, “Amount”, “Maximum Amount ($)”, “Begin date”, “Expiration date”, “status”, and “Actions”.

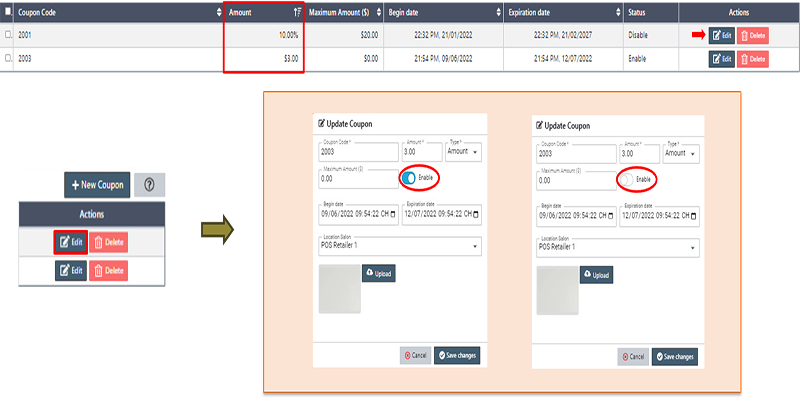
- We can show and hide Coupons.
- Show “Enable”: the coupon is in the program
- Hide “Enable”: the coupon is not in the program (the coupon is unavailable).

Get Started